【就職・転職・副業におすすめ!】
ITが社会に浸透し、生活に欠かせないものとなりつつある現代。
Webサイトの増加に伴い、Webデザイナーやプログラマーという仕事が注目を集めています。
今回は、Webデザインやプログラミングとは何かという基礎的なことから、初心者が学ぶ方法、仕事にするまでの流れや方法について詳しく紹介します。
Webデザイナーやプログラマーへ就職・転職を目指している方、興味はあってもどちらが向いているかわからない方はぜひ参考にしてください
どんな人が向いてる?
Webデザインorプログラミング
適職診断
CAREER APTITUDE TEST
こだわりが強くて好奇心旺盛! Webデザイン WEB DESIGN
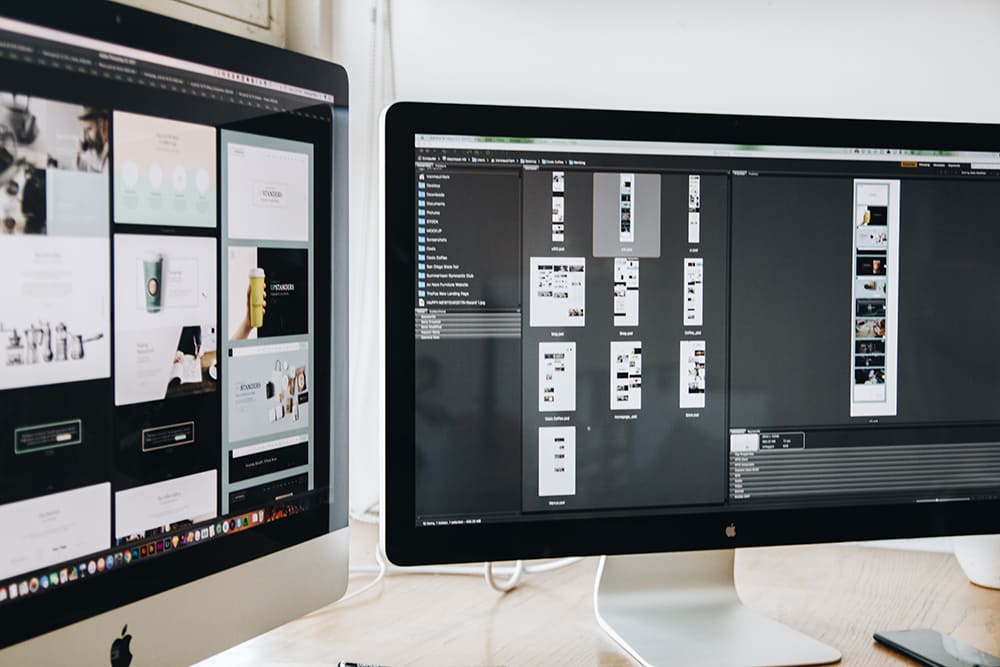
Webデザイン・Webデザイナーとは?
見た目の良いデザインを作るだけでなく、
クライアントやユーザーの問題を解決でき、
使いやすいデザインを作ることが仕事
Webデザイナーはその名のとおり、Webサイトのデザインを担う仕事です。
具体的には、Webサイト全体の構成をイメージしながらデザインや構成をおこないます。
この際、クライアントから依頼された内容に沿って、Webサイトのデザインを構築する必要があります。
「デザイン」と一口にいっても、それは見た目のよさだけを追求するものではありません。
そのWebサイトが公開されたあとにどのように使われるのか、どのような成果を上げるのかまで想定した設計が必要となります。
Webサイトの構成とレイアウト、色合いや装飾といったものは、ユーザーの行動心理に基づき、適切な行動を促すデザインにする必要があります。
また、ユーザーがそのWebサイトを見るときに見やすいと思う文字の大きさ、押しやすいボタンの位置やサイズなど、使いやすく心地よいデザインで作ることが大切です。
さらに、「コーディング」という、制作したデザインを正しく表示するための作業をおこないます。
Webサイトを構成する基本言語であるHTMLのほか、CSS、JavaScriptなどを使います。
このコーディングもWebデザイナーがおこなうことが主流になりつつあります。

Webデザイナーになるには?
未経験採用は狭き門!
就職サポートのあるスクールが
おすすめ!
Webデザイナーになるために資格は必要なく、デザイン未経験の方でも目指せる仕事です。
しかし、インターネットでの情報発信が増加していく現代ではWebデザイナーを目指す人も増え、一定レベルのスキルや知識がなければ仕事にするのは難しいといえます。
未経験での採用は、20代前半などの比較的若い年齢であれば希望はありますが、やはりそう簡単ではありません。
なぜなら採用試験の際に、自分の実力を示すために「ポートフォリオ」という作品集の提出を求められるからです。
このポートフォリオは、Webデザインに必要なツールの使い方がマスターできているか、制作スキルはどれほどかなどを判断される基準となります。
まったくの未経験者であれば、スクールなどでWebデザインに関する講座を受講してポートフォリオを制作し、就職サポートを受けることをおすすめします。

初心者からWebデザイナーとして
働くまでの流れ
FLOW
初心者がWebデザイナーとして働くまでの流れをご説明します。
おおまかな流れは、図をご覧ください。
- スキルを身につける
-
スクールに通うと効率よく学習ができるだけでなく、体系的に学んだことが証明できるのでおすすめです。
- ポートフォリオ(作品集)を制作する
-
Webデザインのスキルを証明するために、ポートフォリオを制作します。
- 就転職活動をして就職する。もしくはクラウドソーシングサービスなどで仕事を受ける
-
ポートフォリオの制作後、アルバイトやインターンなどで経験や実績を積んでから就転職活動をすることも可能です。
フリーランスで働く場合は、Web案件を受注できるクラウドソーシングサービスなどを利用する方法もあります。
- Webデザイナーとして働く
Webデザイナーの
仕事内容
JOB DESCRIPTION

Webサイトやバナーの
デザインを制作
仕事の依頼があると、まずWebデザイナーはクライアントにヒアリングを行います。
Webサイトを作る目的やコンセプト、キービジュアルなどをクライアントにしっかりと確認し、どのようなものを制作するかを決定するためです。
クライアントとの間にWebディレクターが入る場合は、一般的にWebディレクターがヒアリングを行います。
こうした情報共有が終われば、いよいよWebサイトのデザイン制作に着手します。
まず全体の構成やレイアウトなどを決め、その後はデザインやバナーなどの制作です。
このとき用いられるのが「Photoshop(フォトショップ)」や「Illustrator(イラストレーター)」などの画像編集ソフトウェアです。
これらを使って全体の配色のほか、ロゴの作成、写真や画像の加工などを行い、それぞれを適切な位置に配置します。
パソコンやスマートフォン上などデバイスに沿って、デザインを制作する必要があります。
※バナーとは、文字の入った画像のことで、Webページ上で他のWebページを紹介する役割があります。
Webサイトを表示するための
コーディング
全体の構成とデザインが終わり、配色や画像などの配置が終わると、コーディング作業をおこないます。
コーディングとは、プログラミング言語やマークアップ言語を使ってコードを書くことで、パソコンに指示を出すプログラミングの一環です。
コーディングをおこなうことで、インターネット上のWebページをブラウザで閲覧できるようになり、画面上に文字や画像を表示できます。
最近では、Webデザイナーがコーディングまで担うことが多く、Webデザイナーの必須スキルとされています。
Webサイトの成果を上げる
マーケティングスキルがあると年収UP
求められるWebデザイナーになるためには、デザインやコーディング以外にも関連するWeb知識を身につけることが必要です。
なかでも、Webマーケティングについては習得しておいて損のない知識です。
Webマーケティングの知識とWebマーケターとしての視点を身につければ、自分が納品したWebサイトの効果がうまく現れなかった場合などでも改善点を見つけることができるようになるでしょう。
成果分析ツールを活用し、Webサイトを改善するスキルを身につけましょう。
サイトを訪れるユーザーを増やすため、ターゲットに合わせて、文字や記事の内容、ユーザーを効果的に誘導するための仕掛けなどを変更します。
そうした改善をおこなうことで、より一層Webサイトの効果を高め、クライアントの収益に結び付くものが制作できるようになります。
これらの知識と技術は、Webデザイナーとしての価値を上げることになります。
好条件での就職や年収アップ、独立にもつながるでしょう。
Webデザイナーの働き方 HOW TO WORK

在宅で働く
Webデザイナーの在宅での働き方は、大きく分けて「会社に所属して在宅で働く」方法と、「フリーランスとして在宅で働く」方法があります。
Webデザイナーはパソコンとソフト、インターネット環境などがあれば、いつでもどこででも働くことができる仕事です。
会社に所属して働く場合は、在宅やリモートワークなどの働き方が認められていることが前提となります。
安定した仕事量と収入が得られ、福利厚生を受けられることが特徴です。
近年、社会情勢の変化とともにこうした働き方を推進する企業も増加しています。
フリーランスとして在宅で働く場合は、どこかの会社に所属するよりも自由な働き方ができることが強みです。
デメリットとして、安定収入や福利厚生が望めないことや、トラブル対応などの全責任を自分で負う必要があります。
しかし、実力や実績を身につけることで会社に所属するよりも高い収入を得られることもあるでしょう。
フリーランスの場合、最近はクラウドソーシングサービスなどで案件を得られることも多くなっているようです。
また、最近では、会社員として働きながら副業でWebデザイナーの仕事をする人も増えているようです。
オフィスに出社して働く
Webデザイナーのオフィスに出社する働き方も、大きく分けて「会社に所属して出社して働く」方法と、「フリーランスとして出社して働く」方法があります。
会社に所属し、出社して働く場合は、一般的な会社員と同じ方法です。
会社での通常業務として、Webデザイナーの仕事をします。
一方、フリーランスで出社して働くのは、請け負った業務をクライアントのオフィスやスタジオなどでおこなう方法です。
機密事項の取り扱いがある場合や、特別な機器が必要な場合などは常駐で出社して働くことが多くあります。
また、数日に一度の打ち合わせなど定期的に出社して働くという形式の場合もあり、業務や契約の内容により頻度や時間は異なります。
Webデザイナーの
年収・学歴・なるまでに必要な期間は?
OVERVIEW

年収は高くないが
働き方の自由度は高め
Webデザイナー業界での年収は、約250〜500万円と日本の平均年収と比較してやや低い傾向にあります。
しかし、Webデザインの基礎的な知識に加え、コーディングができる、WordPressを使えるなどのスキルがあれば年収アップも期待できるでしょう。
また、年収が高いとはいえませんが、働き方の自由度が高いのはこの仕事の魅力です。
在宅でできるため子育て中でも働けるでしょう。
場所を選ばずに働けるため、条件が合えば海外であっても仕事ができます。
自分のライフスタイルを大切にしながら働けることは魅力的といえるでしょう。
学歴は不問!
大切なのは
使いやすいWebサイト制作スキルや問題解決能力
Webデザイナーになるために学歴は問われません。
使いやすく、クライアントの希望に沿ったWebサイトを作るスキルがあるか、クライアントが抱える問題を解決する能力があるかなど、知識とスキルが重視されます。
また、Webデザインは一度学べば終わりではありません。
Webデザインの世界では常に新しい技術が生まれ、流行が変わっていきます。
それらをキャッチするためのアンテナを張り、それを苦にしないための好奇心を持つ必要があります。
最短3ヵ月
Webデザイナーデビューできる!
Webデザイナーになるためには、基礎的な知識やスキルを身につける必要があります。
多少知識がある人は、独学でこつこつと学ぶことも可能かもしれません。
まったく知識のない人でもスクールなどで講座を受講し、効率的に学べば基本的なことは最短3ヵ月でマスターできるでしょう。
ただし、知識を身につけてもそれで終わりではありません。
よりよいデザインを作れるようになるためには日々学習を続け、それを実践して経験を積むことが大切です。
Webデザインの勉強方法 STUDY
独学で学習する方法
Webデザインを学ぶためにはいくつかの方法があります。
1つは、独学で学習する方法です。
メリット
- 数多くの書籍やWebサイトから選べ、学習費用が抑えられる
- 自分のライフスタイルに合わせての学習が可能
- スキマ時間でも学習を進められる
デメリット
- 学ぶべきことが多く、効率的な学習計画を立てる必要がある
- 疑問点や困ったことがあっても、自力で解決する必要がある
- 途中で挫折する可能性がある
以上のことから、初心者が独学で学ぶことはとても大変だといえるでしょう。
スクールで学習する方法
スクールで講座を受け、学習する方法もあります。
メリット
- Webデザインに必要な知識や操作などを体系的に学べる
- 効率的なカリキュラムが用意され、短期間でのスキル習得が期待できる
- わからないことは、すぐ講師に質問できる
- ともに学ぶ仲間がいるため、モチベーションが維持しやすい
- 就職サポートを行っているスクールもある
- 通学の場合は、デザインソフトやパソコン機材を使用できる
デメリット
- 独学に比べて学習費用がかかる
- 時間の制約がある
以上のことから、初心者であっても学習しやすい方法だといえるでしょう。
ハローワークの職業訓練に通う
ハローワークの職業訓練に通うのも1つの方法です。
職業訓練は、就職支援の一環としてハローワークが無料で行っています。
最初に教材費が少しかかりますが、訓練自体は無料で受けられるので、「勉強をしたいけれどお金をかけたくない、かけられない」と費用を極力抑えたい人にはおすすめの方法です。
ただし、職業訓練は平日の朝9時から夕方まで行われるため、仕事をしながら通うことは難しいでしょう。
失業保険の給付を受けながら学びたい人、退職を前提として学びたい人に向いている方法です。
よくある質問 FAQ
-
基本的にセンスは必要ありません。
Webデザイナーになるために学ぶ原則にしたがって理論的にそれを組み立てていくことで、デザインの制作は可能です。
よいデザインを数多く見て、それを真似たり実践したりすることで自分のセンスが磨かれていくでしょう。
また、Webデザイナーに必要なスキルとして、クライアントの要望にしっかりと応えていくことが挙げられます。
自分だけが気に入るデザインでなく、広い視野を持ち、クライアントにしっかり向き合って仕事をすることでおのずとセンスは身についていくでしょう。
そのため、センスがないからと諦める必要はありません。 -
必須の資格はありません。
ただし、関連する資格を取っておくことでさまざまなメリットが得られます。- 自分が持っているスキルを証明できる
- 資格を取るための勉強により、実際に能力が向上する
- 年収アップが見込める
- 実務経験がない場合でも、基礎が身についているとアピールポイントにできる
Webデザイナーは実力が重視される仕事です。
それを証明するための資格は取っておいて損はないでしょう。
Webデザインが学べるスクールを見る -
Webデザイナーはスキルや経験など実力を重視される仕事です。
就職に有利になるためにはさまざまな手段があります。- 資格を取得し実力を証明する
- デザインだけではなくコーディングスキルも身につける
- ポートフォリオ(作品集)を制作する
- スクールの就職サポートを活用する
ポートフォリオの制作サポートを行っているスクールもあります。
就職サポートでは、専属カウンセラーや講習会が用意されているそうです。
スクールで学習する人は、サポートの活用も有効だといえるでしょう。
Webデザインが学べるスクールを見る -
最低限のパソコンの操作と、Webデザインの仕事に使用するソフトが使えれば特に問題はありません。
Webデザイナーにはそれほど細かなパソコンスキルは求められません。
もしわからないことがあれば、インターネットで検索すれば大抵の問題は解決できるからです。
Webデザインが学べるスクールを見る
Webデザイナーを
目指せる!
おすすめスクール一覧
SCHOOL LIST
根気強さは誰にも負けない! プログラミング PROGRAMMING
プログラミング・プログラマーとは?
プログラミング言語が書ける人
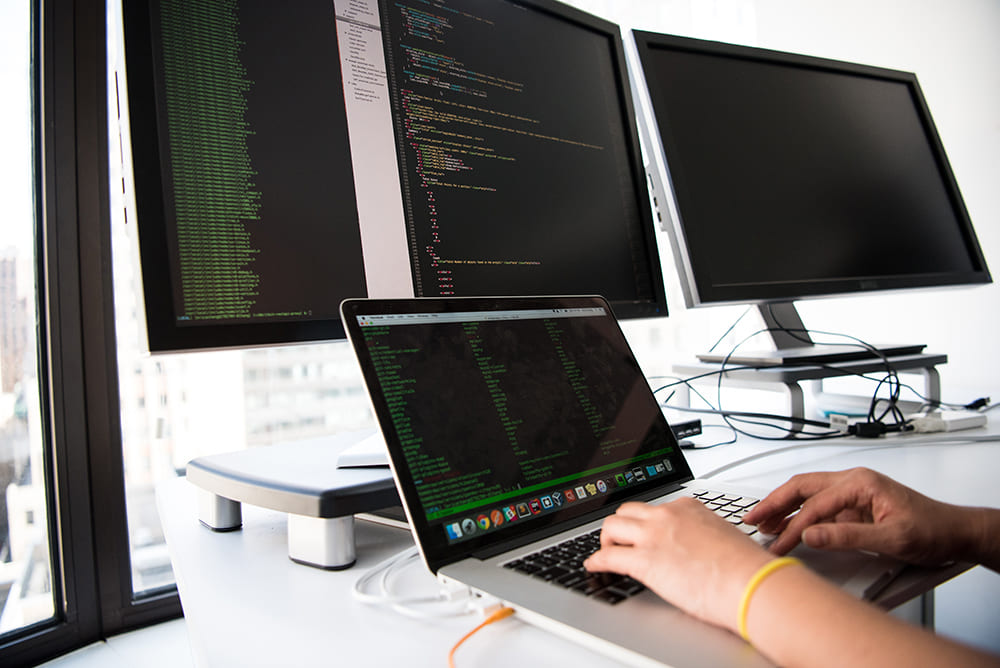
みなさんのプログラマーのイメージは、黒い画面に向かって膨大な量の文字を打ち込んでいる人というものではないでしょうか。
プログラマーとは、プログラミング言語というコンピューターとの共通言語を用いることでコンピューターを動かす命令を書いている人のことをいいます。
プログラマーの作るプログラムは私たちの身近なところにたくさん使われています。
例えば、以下に関する機能もプログラムで動いています。
- インターネットで買い物をするときに使う登録フォーム
- クレジットカード情報を含む個人情報を安全に処理する機能
- ゲーム
- 炊飯器や電子レンジなどの家電
- 社内システム
- ルーターやモデムなど通信機器

プログラマーになるには?
未経験採用は狭き門!
就職サポートのあるスクールがおすすめ!
プログラマーは特別な言語を必要とする仕事です。
未経験での採用は簡単ではありません。
20代の場合、新卒採用枠であれば、数年後に活躍できる人材になることを見越して採用してくれる企業はあるでしょう。
大手IT企業によっては、第二新卒採用枠で採用される可能性も考えられます。
一方、未経験の30代などではやはり厳しいというのが現実です。
しかし、未経験だからと諦めることはありません。
プログラマーになるための事前準備をして、やる気と覚悟を就職したい会社に伝えましょう。
- プログラマーの役割を正しく理解する
- 最低1つ以上はプログラミング言語を学ぶ
- Webサイトやアプリなどの目に見える形にする
- 資格を取得する(ITパスポート、基本情報技術者試験、応用情報技術者試験など)
- スクールでプログラミングに関する講座を受講する
未経験者が好条件の就職を目指すのであれば、就職サポートのあるスクールで学ぶことをおすすめします。

初心者からプログラマーとして
働くまでの流れ
FLOW
初心者がプログラマーとして働くまでの流れをご説明します。
独学で学ぶか、スクールで学ぶかによって多少流れが異なります。
おおまかな流れは、図をご覧ください。
- スキルを身につける
-
スクールに通うと効率よく学習ができるだけでなく、体系的に学んだことが証明できるのでおすすめです。
- ポートフォリオ(作品集)を制作する
-
Webデザインのスキルを証明するために、ポートフォリオを制作します。スクールで学ぶ場合は、ポートフォリオがなくても一定の知識とスキルがあると証明できます。
ポートフォリオの制作サポートを行なっているスクールもあります。
- 就転職活動をして就職する。もしくはクラウドソーシングサービスなどで仕事を受ける
-
アルバイトやインターンなどで経験や実績を積んでから就転職活動をすることも可能です。
フリーランスで働く場合は、Web案件を受注できるクラウドソーシングサービスなどを利用する方法もあります。
- プログラマーとして働く
プログラマーの仕事内容 JOB DESCRIPTION

プログラミング言語を書いて
プログラムを動かすこと
プログラマーの仕事は、コンピューターに命令を出すための「プログラミング言語」を用いて、いろいろなソフトウェアやシステムを動かすプログラムを作ることです。
例えば、「このボタンが押されたとき、画面を切り替えてこのデータを表示する」など、コンピューターに作業させるための命令を書いていく作業を担います。
プログラマーが使用するプログラミング言語は、Java、JavaScript、PHP、Perl、Objective-C Webなど、さまざまな言語があります。
働く業界や担当分野によって、使用する言語が異なります。
- Web系
- ゲーム系
- 組み込みや制御系
- 社内システム系
Web系の仕事をするのであれば、HTMLやJavaScript、PHP、CSSなどの言語を学べばよいでしょう。
プログラマーの働き方 HOW TO WORK

在宅で働く
プログラマーの在宅での働き方は、大きく分けて「会社に所属して在宅で働く」方法と、「フリーランスとして在宅で働く」方法があります。
会社に所属して働く場合は、在宅やリモートワークなどの働き方が認められていることが前提となります。
安定した仕事量と収入が得られ、福利厚生を受けられることが特徴です。
フリーランスとして在宅で働く場合は、どこかの会社に所属するよりも自由な働き方ができることが強みです。
デメリットとして、安定収入や福利厚生が望めないことや、トラブル対応などの全責任を自分で負う必要があります。
しかし、実力や実績を身につけることで会社に所属するよりも高い収入を得られることもあるでしょう。
最近はクラウドソーシングサービスなどで案件を得られることも多くなっているようです。
また、最近では、会社員として働きながら副業でプログラマーとして働く人も増えているようです。
オフィスに出社して働く
プログラマーでオフィスに出社する働き方も、「会社に所属して出社して働く」方法と、「フリーランスとして出社して働く」方法があります。
会社に所属し、出社して働く場合は、一般的な会社員と同じ方法です。
やはり安定した収入や福利厚生などを得られることが強みです。
一方で、企業常駐型フリーランスという働き方もあります。
個人事業主でありながら企業からの案件を受け、その開発の現場であるオフィスなどでチームのメンバーとともに作業をおこないます。
会社員と似た形での労働に見えますが、あくまでフリーランスは個人事業主です。
しかし、この働き方であれば、現場での経験を積んだり、行き詰ったときに相談したりする相手がいます。
また、モチベーションの維持がしやすく、収入の見通しが立ちやすいことも大きなメリットです。
プログラマーの
年収・学歴・
なるまでに必要な期間は?
OVERVIEW

働き方次第で
年収は大幅に変わる!
プログラマーの年収は、大体300〜800万円と言われ、平均では400万円程度です。
年収の差はスキルの高さに関係するところが大きく、開発するシステムの内容やプログラミング言語によって変動します。
習得が難しいVisual Basicなどのほか、C言語やC++など新興言語に対応できるプログラマーは当然収入が上がるでしょう。
経年で経験と実績を積んでいくこともあり、年齢が上がるごとに年収が上がる傾向にもあります。
また、フリーランスの場合、働き方次第で年収が1,000万円を超えることもあるようです。
一般的には高卒から可能!
プログラマーになるのに学歴は必要ありません。
スキルさえあれば誰でもその仕事をすることが可能です。
しかし、プログラマーになるために必要な素養は学校でも培われるため、学歴はあった方がよいという考え方もあります。
必要な素養とは、「読解力や論述力」、「コミュニケーション能力」、「論理的思考力やアルゴリズムに基づくプログラミング能力」です。
プログラムを作るための論理的思考力やアルゴリズムのスキルが必要となります。
英語や国語で読解力を鍛え、集団生活でコミュニケーション能力を身につけます。
こうしたことからプログラマーは高校卒業程度からの求人が一般的です。
ただし、年齢制限が設けられている会社もあるようですので、募集条件を確認するようにしましょう。
最短3ヵ月で
プログラマーデビューできる!
未経験からプログラマーになるためには、やはりスキルの証明が必要です。
実力を目に見える形として提示するために、ポートフォリオ(作品集)を作りましょう。
ITパスポートや基本情報技術者試験、応用情報技術者試験など資格の取得でも有利になります。
まったく知識のない人でも就職支援のあるスクールで学べば、最短3ヵ月でのプログラマーデビューも夢ではありません。
就職活動時には、やる気と覚悟を見せることももちろん必要でしょう。
プログラミングの
勉強方法
STUDY
独学で学習する方法
独学でもプログラミングを学ぶことはできますが、メリットやデメリットがあります。
メリット
- 数多くの関連書籍や無料オンライン学習サービスがあるため、学習費用が抑えられる
- 学習時間や場所などの自由度が高い
デメリット
- 疑問点や困ったことがあっても相談する相手がいないため、途中で挫折する恐れがある
- 学習計画立てからすべて自力でおこなうため、多大な労力を覚悟する必要がある
- 基本的な知識がないと、身につける知識が偏ることがある
以上のことから、初心者が独学で学ぶことはとても大変だといえるでしょう。
スクールで学習する方法
スクールで講座を受け、学習する方法もあります。
この方法にもメリットやデメリットがあります。
メリット
- Webサイト全体の制作に必要な知識や操作などを体系的に学べる
- 効率的なカリキュラムが用意され、短期間でのプログラミングスキル習得が期待できる
- わからないことは、すぐ講師に質問できる
- ともに学ぶ仲間がいるため、モチベーションが維持しやすい
- 就職サポートを行っているスクールもある
- 通学の場合は、ソフトやパソコン機材を使用できる
デメリット
- 独学に比べて学習費用がかかる
- 時間の制約がある
以上のことから、初心者であっても学習しやすい方法だといえるでしょう。
ハローワークの職業訓練に通う
ハローワークの職業訓練に通うのも1つの方法です。
職業訓練は、就職支援の一環としてハローワークが無料で行っています。
最初に教材費が少しかかりますが、訓練自体は無料で受けられるので、「勉強をしたいけれどお金をかけたくない、かけられない」と費用を極力抑えたい人にはおすすめの方法です。
ただし、職業訓練は平日の朝9時から夕方まで行われるため、仕事をしながら通うことは難しいでしょう。
失業保険の給付を受けながら学びたい人、退職を前提として学びたい人に向いている方法です。
よくある質問 FAQ
-
数学が不得意でも問題ありません。
プログラミングで求められる数学的知識は四則演算や小数程度です。プログラマーが扱う分野は広く、その中には数学の知識が必須ではないものもあります。
それよりも必要なのは、論理的思考や根気強さなどのプログラミングの適正、そしてプログラマーになりたい気持ちです。 -
一部の業務を除いて、プログラマーになるために必須の資格はありません。
ただし、プログラミングスキルをアピールしたり、体系的にプログラミングを理解するために資格は取っておいて損はありません。
関連資格は幅広いため、以下の資格からチャレンジしてみてはいかがでしょうか。- ITパスポート
- 基本情報技術者試験
- 応用情報技術者試験
-
未経験者が就職で有利になるためには、やはり資格の取得が有効でしょう。
プログラミングに対する一定の知識とやる気を持っていることが証明できる、おすすめの資格は以下のとおりです。- ITパスポート
- 基本情報技術者試験
- 応用情報技術者試験
その他にも関連資格は数多くあります。
プログラマーは、ITやWeb業界の目覚ましい技術の進歩や発展に対応していく必要があります。
継続的な学習に対する前向きな姿勢や、根気強さなどを就職試験の場で示すことも大切といえます。 -
これは本当だといえます。
なぜなら、ITが目覚ましい発展を遂げる中、ITに携わる人材は不足し続けているからです。
国勢調査によると、数年前からIT人材の不足はすでに確認されており、2030年には約52万人近くになると予想されています。そのため、今後もIT人材は売り手市場が続くと考えられます。
ITが生活に欠かせないものとなった現代、ITのニーズは今後とも拡大していきます。
プログラミングができる人材は今後も求められますが、IT業界で加速する日々の技術進歩についていくことが大切になります。