UI/UXデザイナーとは
UIデザイナーとは
UIとは「ユーザインターフェース」のことで、利用者(ユーザ)と製品・サービスの間で情報をやり取りする接点(インターフェース)を意味します。
イメージしやすい例として、コンピュータにおけるUIには次のようなものがあります。
画面を表示する…ディスプレイ
音声を入力する…マイク、スピーカー
文字を入力する…キーボード
操作や入力を行う…マウス、タッチパネル、ペンタブレット
しかしUIはこのような機器だけに限りません。Webサイト上にある、操作や入力をするためのボタン、画面内のレイアウト、図形やイラストによる表示、文字のフォントなどもUIにあたります。
例えば、オンラインショップのWebサイトで、商品画像と購入ボタンが離れていたら、ユーザが買い物をする際に迷ってしまいます。ユーザが迷わず操作できるように、ボタンの配置を考えることが必要です。このようにユーザの使いやすさを考えることがUIデザイナーの仕事です。
UXデザイナーとは
UXとは「ユーザエクスペリエンス」のことで、利用者(ユーザ)が製品・サービスを通して得られる体験や経験(エクスペリエンス)の総称を意味します。ユーザが利用したときの使いやすさ、使いにくさ、印象など製品・サービスを取り巻く環境全体を指します。
例えば、オンラインショップのWebサイトで、商品の購入までの操作が複雑で使い勝手が悪いと、再度利用するユーザは少ないでしょう。また、競合他社のWebサイトの方が使いやすいと、ユーザは他社のサイトに流れていきます。
製品・サービスを多くの人に利用してもらうには、UXを意識したデザインが必要です。製品・サービスを利用したユーザにどのような体験を提供するか、マーケティングを調査したり解析したりして、ユーザ体験を設計することがUXデザイナーの仕事です。
よいUIをデザインすることは、よいUXに繋がります。また、提供したいUXを実現するためには、よいUIをデザインする必要があります。このようにUIとUXは密接に関連しています。
Webデザイナーとの違い
UI/UXデザイナーに関連してWebデザイナーという仕事もあります。Webサイトを企画、デザイン、制作する仕事で、クライアントの要望をもとに、デザインやレイアウトを考えてサイトを構築します。
近年では、UIやUXの視点が重視されているため、Webサイト制作においても意識されますが、Webデザイナーはクライアントの要望が起点となります。
UI/UX/Webデザイナーは独立した仕事というより、それぞれが密接に関連している職業です。そのため、UIデザイナーを目指したい方にとっても、UXやWebデザインの知識がまったく必要ないわけではありません。
UI/UXデザイナー講座・スクール比較UI/UXデザイナーの仕事内容
UIデザイナーの仕事内容
UIデザイナーは、ユーザが操作しやすいサイトのデザイン・修正を行います。色や文字、図形によって、ユーザに与える印象は異なります。
小学生をターゲットとした学習アプリのホーム画面が、モノクロを基調としたシックなデザインだったり、説明文の言葉遣いが難解で文字が小さかったりすると、ユーザにとって親しみにくいアプリになってしまいます。そこで、ホーム画面にキャラクターのイラストを入れたり、説明文をやさしい言葉に変えて読みやすい大きさにデザインします。
このようにUIデザイナーは、製品・サービスを利用するターゲット層や目的に合わせて、画面をデザインします。UIデザインの代表的なものには、サイズ、色、並び方、近接性(似た要素が近くにあるか)などがあり、視覚要素がユーザに与える印象を考えてデザインします。
UXデザイナーの仕事内容
UXを設計するために、マーケティング調査や情報の解析を行い、ユーザーの使いやすさを追及します。
マーケティング調査などで得た情報をもとに戦略を立て、それをユーザにインタビューしたりテストを行ったりすることを繰り返して、製品・サービスの骨格を作ります。
例えば、Webサイト作りの戦略では、サイトを訪れたユーザが「最終的に何を得たいか」というゴールを見据えます。Webサイトを運営する側の「この商品を売りたい」などの目的も踏まえながら、バランスよくWebサイトを設計する役割を担います。
UI/UXデザイナーの働き方
UI/UXデザイナーが関わる事業形態は、大きく分けて自社開発と受注開発があります。
自社開発(インハウス)
自社の製品・サービスのUI/UXをデザインします。自社開発の特徴としては、製品・サービスに長期的に携われる点です。また、職場によっては、コンセプトを立てるところから、作成、運用と一連の工程を担当できます。
受注開発(クライアントワーク)
クライアントから依頼を受けて製品・サービスのUI/UXをデザインします。クライアントへのヒアリングや戦略設計、製品・サービスの構築まで、割り当てられた業務を担当します。広告会社や制作プロダクションに所属する以外に、独立してフリーランスで働く方もいます。
UI/UXデザイナー講座・スクール比較UI/UXデザイナーの将来性は?
UI/UXデザイナーの需要
情報処理推進機構(IPA)のDX白書2021によると、UI/UXデザイナーの人材確保について「量」の面では40%以上の日本企業が不足していると回答しています。その反面、過不足ない、やや過剰、必要ないと回答する企業も40%以上で、「量」としての需要は満たされつつあります。
しかし、UI/UXデザイナーの人材確保について「質」の面では、約70%の企業が不足していると回答しており、多くの企業が実力のあるUI/UXデザイナーを求めています。
参考 情報処理推進機構(IPA)「DX白書2021(PDF)」
UI/UXデザイナーの収入
「求人ボックス 給与ナビ」によると、UIデザイナーの平均年収は正社員で598万円、UXデザイナーは606万円です。国税庁の「令和3年分 民間給与実態統計調査」によると日本の平均給与は443万円であるため、平均と比べて高い傾向です。
UIデザイナー全体の給与幅は332万円から997万円、UXデザイナー全体の給与幅は341万円から1,012万円と幅広く、経験やスキル、就職先によって大きく変わります。地域別で見ると、UI/UXデザイナーともに関東地方、特に東京都の水準が高くなります。
UI/UXデザイナー講座・スクール比較UI/UXデザイナーになるには?
必要な資格はある?
UI/UXデザイナーに必要な資格や学歴はありません。UI/UXのスキルがあれば活躍できます。
しかし求人情報によっては、実務経験やUI/UXのデザイン経験が求められるところもあります。また、UIデザインツールやクリエイティブツールのスキルを必須条件にしている職場もあります。UI/UXデザイナーの需要の項目で述べたように、知識やスキルを身につけた実力がある人材が求められています。
UI/UXデザイナーに求められるスキルは?
デザインの知識
デザインの基礎をしっかり身につけることが大切です。例えば次のような知識が挙げられます。
・色彩設計…色どりや配色に関する知識。
・タイポグラフィ…文字や画像を設計して、視覚的にメッセージを伝える知識。
この他にもデザインに関する知識や技法はさまざまなものがあります。また、知識として知っているだけでなく、デザインに活用できるスキルが求められます。
デザインツール
UI/UXをデザインする際にはデザインツールなどのソフトを使います。全てのソフトを網羅する必要はありませんが、ここではUI/UXデザイナーに関わる主要ソフトなどをご紹介します。
・Photoshop…アドビ社が提供する画像編集ソフトです。画像の色調整や合成などの加工を施します。
・Illustrator…アドビ社が提供するグラフィックデザインソフトです。ロゴやイラストを作成できます。
・Figma…Figma社が提供するデザインツールです。ブラウザ上で動作するため、他の人と共同で作業できます。Webサイトの設計図となるワイヤーフレームを作成できます。
・Sketch…Bohemian Coding社が開発したベクター編集ツールです。部品を1度作るとSketch内で何度でも再利用できるシンボル機能が搭載されています。尚、Mac向けのソフトのため、Windowsには対応していません。
プログラミング言語
Webページは、コンピュータが処理する人工の言語によって構成されています。Webページを開発するチームと連携する上でも、プログラミング言語に関する知識は重要です。主要な言語をご紹介します。
・HTML(HyperText Markup Language)…多くのWebブラウザで使われる基礎的な言語です。テキストをタグと呼ばれる<、>の記号で囲むことで、段落を変えたりハイパーリンクを設定したりと特定の機能を持たせます。
例えば、見出しを作成するときは、大見出しを意味する「h1」を使って、「< h1 >タイトル< /h1 >」のように指定します。
・CSS(Cascading Style Sheets)…Webページを構成する文書の装飾を施す言語です。HTMLと合わせて使い、背景の色や文字の大きさ、配置などを指定します。例えば、文字の色を白くするときには{color:white;}のように指定します。
・JavaScript…Webページに組み込まれたプログラムを実行することができる言語です。HTMLと併用して使われることが多いです。ボタンをクリックしたときに出るポップアップウィンドウや画像が切り替わるスライドショーを作ることができ、Webサイトに動きをつけます。
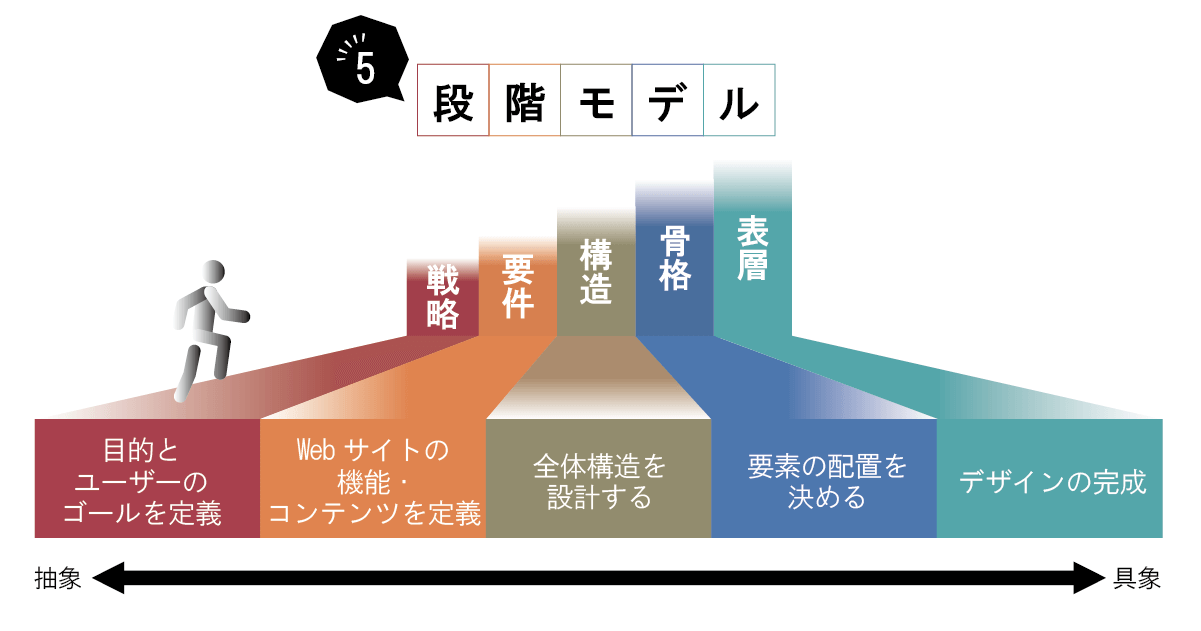
UXの基本概念「5段階モデル」

UXの基本概念として「5段階モデル」があります。これは、2002年にアメリカのJesse James Garrett氏が著書「Elements of User Experience」で提唱した概念で、現在ではWeb以外の製品・サービスにも適用されるようになりました。
UXをデザインする指針となるため、ぜひ身につけておきたい概念です。ここでは、概要をご説明します。
「5段階モデル」は、UXを作る際に何を考えなければいけないのか、5つの段階に分けています。具体的には、次の要素で構成されています。
・表層(Surface)
・骨格(Skeleton)
・構造(Structure)
・要件(Scope)
・戦略(Strategy)
表層に行くほど具体的、戦略に行くほど抽象的になり、各段階は下の段階に依存します。戦略で決めた要素が要件に影響し、要件で決めた要素が構造へ影響する……と波及することで、明確な意図のもとUXが実現します。
Webサイトを作る場合を例に、仕事の順番を見てみましょう。
1 戦略:サイト運営側の目的とユーザのゴールを定義します。
2 要件:Webサイトでどのような機能・コンテンツを提供するか定義します。
3 構造:全体構造を設計します。その際、ユーザがどのようにWebサイトに訪れ、次にどこに行くかといった行動原理を考えます。
4 骨格:要素の配置を定義します。ワイヤーフレームなどを使って、ページのレイアウトを考えます
5 表層:配色やビジュアルなどの感覚デザインを完成させます。
このように5つの段階で考えることで、途中で目的が脱線したり、矛盾が起きたりすることを防ぎます。また、戦略を決定してからでないと次の要件を考えられないわけではなく、要件を定義する中で再度戦略を考えることもあり、柔軟に対応してUXを実現させます。
表層からデザイン制作に取りかかってしまうと、いくらWebサイトのデザインが優れていても、ユーザにとっては使いにくいものかもしれません。特にUXデザイナーは戦略の部分から携わるため「5段階モデル」の概念を意識する必要があります。
参考書籍 Jesse James Garrett (著)「The Elements of User Experience ~5段階モデルで考えるUXデザイン」
UXデザイナーに求められるスキルは?
「5段階モデル」で見てきたように、UXデザイナーはユーザ目線を持つことが大切です。そのため、UXデザイナーには次のようなスキルが求められます。
ユーザビリティの視点
ユーザが使いやすいかどうか、ユーザが何を求めているかを考えます。そのためにはユーザがどのような人物なのかデータを収集して調査します。さらにユーザを具体的にイメージするためにペルソナ(架空のユーザのキャラクター)を作り、検討します。
分析力
マーケティング調査やユーザからのフィードバックで得たデータを分析します。Web分析には、サイトへの訪問者を分析するアクセス解析やAとBのどちらの反応がよいかテストするA/Bテストなど、目的に応じてさまざまな手法を用います。
ワイヤーフレームやプロトタイプを作成するスキル
ワイヤーフレームは、必要な要素を整理した設計図です。作業を進めた後に、足りない要素や矛盾などが起きないように、完成イメージを設計します。そしてプロトタイプを作成し、アイデアが役に立つか検討を重ねます。
コミュニケーションスキル
エンジニアやデザイナーなどのすべての関係者にUXデザインを説明できることが求められます。その際、HTMLやCSS、JavaScriptなどのプログラミング言語を理解していると、エンジニアにスムーズに伝えることができます。
未経験からUI/UXデザイナーになるには?
ここまでご紹介したように、UI/UXデザイナーには複数のスキルが必要です。特別な資格や学歴は不要であるため、独学でスキルを身につけることも可能ですが、Web業界のスキルは常に進化しています。
独学に不安な方は専門スクールでの学習はいかがでしょうか。専門講師のカリキュラムにより短期間で効率的に業界最先端のスキルが身につきます。また、スクールによっては、就職・転職活動のサポートやキャリアセンターを設けているところもあります。UI/UXデザイナーを募集する求人情報では、実践的なスキルを重視する職場もあるため、スクールのサポートを活用すると就職活動を優位に進められます。
専門スクールごとに、費用や講座内容、サポート体制、受講形態(オンライン・通学)などが異なるため、ご自身に合ったスクールを探してみてください。
UI/UXデザイナー講座・スクール比較スキルの証明
資格の内容・試験情報
UI/UXデザイナーには必須の資格はありませんが、ご自身のスキルを客観的に証明してくれる資格もあります。
また、UI/UXデザイナーは様々な知識と紐づき、技術も日々変化するため、常にスキルをアップデートすることが大切です。資格の勉強をスキルアップの目標にしたり、「次は何の知識を習得しよう」といった学習の指針にすることも可能です。
UI/UXデザイナーに関する資格をご紹介しますので、興味のある方は学習に取り組んでみてはいかがでしょうか。
アドビ認定プロフェッショナル
アドビが提供するアプリ・サービスの活用スキルを証明するアドビ公認の国際認定資格です。対象となるアプリケーションは、Premiere Pro、Photoshop、Illustratorの3つです。Photoshop、Illustratorは、UIデザインに使用されるため使いこなせると作業の効率化が図れ、イメージ通りのデザイン制作に繋がります。
Webクリエイター能力認定試験
Webサイト制作におけるデザインスキルやコーディングスキルを認定します。Webサイトの設計に関する問題からHTMLを作成する実技試験まであり、学習することでWebデザインの基礎が身につきます。
基本情報技術者試験
ITエンジニアの登竜門とされる試験で、IT全般に関する基礎知識が身につきます。基礎知識を理解することで、その後の応用力の幅が広がったりエンジニアとのコミュニケーションが効率化されたりすると期待できます。
ITパスポート
ITに関する基礎知識を証明する国家試験です。AIやビッグデータなどの新しい技術やアジャイルといった新しい手法についての知識、プロジェクトマネジメントの知識が身につき、業務にITを活用できます。
応用情報処理技術者試験
ITエンジニアにおける幅広い知識や応用力を証明します。ITスキルをさらに高めたい方にとってレベルアップを図れます。
UI/UXデザイナー講座・スクール比較まとめ
UI/UXデザイナーは今後も必要とされる職業ですが、UXの概念が広まった現在は、特に実力のあるデザイナーが求められています。そしてWeb制作に携わる関係者とのコミュニケーションも重要であり、幅広い知識やスキルが必要となります。
UI/UXデザイナーに興味がある方にとっては、学ぶことが多いと心配になるかもしれません。独学でのスキル習得が不安な方は、専門スクールで学んでみてはいかがでしょうか。
未経験や初心者でも、専門スクールを活用してWeb業界で活躍する方は大勢います。ぜひこの機会に検討してみてください。
試験データ
| 項目 | 内容 |
|---|---|
| 資格・試験名 | |
| 試験区分 | - |
| 主催団体 | - |
| 受験資格 | - |
| 合格率 | - |
| 出題内容・形式 | - |
| 検定料 | - |
| 問い合わせ先 |






 動き出す人は、もう準備している。国家資格で差がつく1年へ!
動き出す人は、もう準備している。国家資格で差がつく1年へ!
 『キャリアコンサルタント国家資格説明会』首都圏、大阪、名古屋、仙台、札幌などの全国やオンラインで開催決定
『キャリアコンサルタント国家資格説明会』首都圏、大阪、名古屋、仙台、札幌などの全国やオンラインで開催決定
 メンタルヘルスの資格について詳しくわかる無料のイベント案内【新宿・銀座・横浜・名古屋・大阪・オンラインで開催】
メンタルヘルスの資格について詳しくわかる無料のイベント案内【新宿・銀座・横浜・名古屋・大阪・オンラインで開催】
 仕事・育児と両立しながら国家資格取得を目指す【キャリアコンサルタント養成講座】
仕事・育児と両立しながら国家資格取得を目指す【キャリアコンサルタント養成講座】