Webデザイナーを目指せるおすすめスクール
Webデザイナーとは

Webサイトのデザインやバナーなどを制作する仕事
Webデザイナーとは、日ごろ私たちが利用するWebサイトをデザインしたり、Webサイトに掲載するロゴやバナーなどを制作したりする職業です。
ただし、ただ見栄えの良いWebサイトをデザインすればよいという仕事ではありません。「なぜそのWebサイトが必要なのか?」とクライアントの意図を汲み、ユーザー視点にも立った使いやすいデザインを考えながら制作する必要があります。
未経験からでも目指せる
Webデザイナーは、デザイン未経験の方でも目指せる仕事です。Webデザイナーになるために必須の資格や学歴はなく、異業種からWebデザイナーに転職される方も少なくありません。
しかし、Webデザイナーは誰でも挑戦できる仕事である反面、個人のスキルや経験、実績が重要視される世界でもあります。Webデザイナーとして長く活躍し続けるためには、デザインスキルを磨いたり、新しい知識を吸収したりする努力を怠らないことが大切です。
Webデザイナーの仕事内容

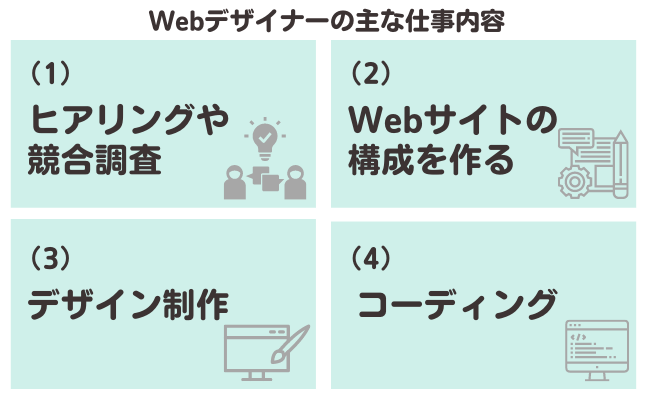
Webサイトを制作する上で、Webデザイナーの仕事は大きく4つに分けられます。詳しくみていきましょう。
(1)ヒアリングや競合調査をする
Webサイト制作は、クライアントの要望をヒアリングしたり競合調査をしたりするところから始まります。具体的には、「クライアントがどのようなニーズ、ターゲットを想定しているのか」、「Webサイトを見た人にどのように動いてもらいたいのか」、「希望のリリース日はいつ頃か」、などといった内容を細かく確認して、どのようなサイトを作るかを考えていきます。
ただし、この作業はWebデザイナーが行うとは限りません。Web制作全般を管理するWebディレクターがいる場合には、Webディレクターがクライアントからヒアリングを行いサイトの方向性を決定するケースもあります。
いずれにせよ、クライアントやWebディレクターとのコミュニケーションを密にし、クライアントの要望をしっかりと把握することが大切です。
(2)Webサイトの構成を作る
Webサイトの方向性が決定したら、次はワイヤーフレーム(骨組み)を作成します。クライアントから聴取した要望に合わせて、Webサイトの設計図を作る作業です。
例えば、「Webサイト内のメニューの位置」や「テキストや画像、企業ロゴの配置場所」などを線や文字を使って示していきます。ユーザーが見やすい、使いやすいサイトになるように意識することが大切です。
ワイヤーフレームは、「Webサイトのメニューはどの位置に置くか」「企業ロゴや画像はどこに配置するか」「サイト内スペースはどうするか」などを考えて作成します。
尚、このワイヤーフレームの作成も、Webディレクターが行う場合もあります。
(3)デザイン制作
次はWebサイトのデザインに移ります。ワイヤーフレームに沿って、画像やフォント、配色、アイコンの位置などをより具体的に決めていく作業であり、「モックアップ」や「デザインカンプ」などと呼ばれます。
この工程で使用されるのが、Adobe(アドビ)社が提供する「Illustrator(イラストレーター)」や「Photoshop(フォトショップ)」などのグラフィックソフトです。これらのツールを使って、サイトの配色、ロゴやボタンの位置などを決定していきます。
モックアップの工程では、Webサイトの使いやすさやデザイン性はもちろんのこと、PCとスマートフォンそれぞれでの見え方、色弱者や難聴者への配慮など、チェックするポイントは多岐に渡ります。
Webデザイナーの仕事というと、このモックアップの作業をイメージされる方も多いかと思いますが、モックアップはWebデザイナーの仕事の中の一部分なのです。
(4)コーディング
Webサイト作成の最後の工程が「コーディング」です。
コーディングとは、Webサイトを意図した通りに表示させたり動かしたりするために、コンピューターに理解できる言語で命令を書く作業です。このコーディングを行って初めて、デザインがWebサイト上に反映されます。
「デザイン通りに文字や画像が表示される」、「アイコンをクリックすると指定したページに飛ぶ」、「商品紹介の画像が流れてから会社のロゴが表示される」など、Web上の表示や動作は全てこのコーディング作業のお陰なのです。
このように、Webデザイナーの仕事は単純にオシャレなWebサイトをデザインしていればよい、というものではありません。クライアントの要望を汲みあげて、どのようなサイトを作れば目的を達成できるかを考えながら制作することが求められます。
Webデザイナーの給料・年収はどのくらい?

平均年収
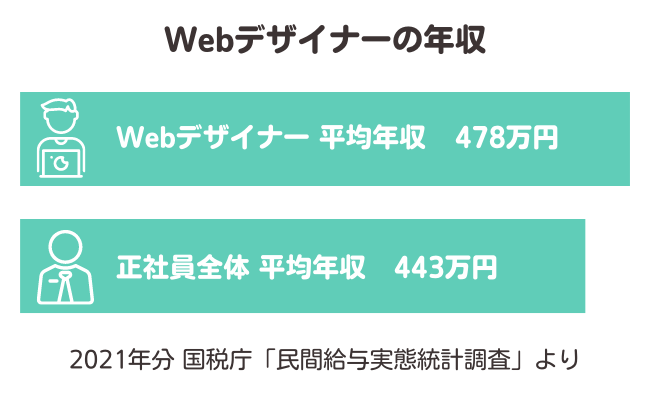
厚生労働省が公表している2021年の「賃金構造基本統計調査」によれば、Webデザイナーを含むデザイナーの平均年収は約478万円です。
一方、国税庁の2021年分「民間給与実態統計調査」を見ると、正社員の平均年収は443万円。Webデザイナーの平均年収は、全国の正社員の平均年収よりもやや高い傾向にあるということが分かります。
とはいえ、Webデザイナーの収入は仕事の内容や個人の経歴、スキル、また勤務する地域などによっても異なるということは押さえておきましょう。
出典
厚生労働省/令和3年賃金構造基本統計調査 結果の概況
国税庁/令和3年分民間給与実態統計調査
年収アップを目指す方法
Webデザイナーとして年収アップを目指す方法の1つが、「コーディングスキルを身につける」ことです。現在、コーディングまでできるWebデザイナーの数は限られています。Webサイトのデザインからコーディングまで一人で請け負えるデザイナーは、他のクリエーターとの差別化が図れ、年収アップに期待が持てます。
年収をアップさせるもう1つの方法が、「WebディレクターやWebプロデューサーなどにキャリアアップする」ことです。Webデザイナーとしての経験を積み、Webサイトの制作進行を担うWebディレクターやWebプロデューサーにキャリアアップすることで、責任や仕事内容は増えますが、年収アップも目指せるでしょう。
Webディレクターとの年収比較
求人ボックスの公表しているデータによると、Webディレクターの平均年収は約505万円です。Webデザイナーを含むデザイナーの平均年収が約478万円ですので、Webディレクターの年収はそれよりも30万円程度高いことが分かります。
Webディレクターは作業者ではなく管理者。Web制作の現場でWebデザイナーやプログラマーに指示を出し、制作をスムーズに進行させるなど、指揮・監督の仕事がメインとなります。より責任ある立場になるため、その分年収も上がるようです。
UI/UXデザイナーとの年収比較
求人ボックスのデータによれば、UIデザイナーの平均年収は約595万円、UXデザイナーの平均年収は約624万円です。どちらもWebデザイナーの平均年収と比べて100万円以上高いことが分かります。
UIデザイナーもUXデザイナーも、比較的新しい職種です。UIデザイナーはWebサイトなどの操作性や見やすさ、分かりやすさなど、ユーザーにいかにストレスをかけずにスムーズに利用してもらえるかに拘ってデザインをする仕事です。
一方、UXデザイナーは、ユーザーのニーズを満たし、より満足感の高い体験を与えることを追求しながら設計していく仕事です。
どちらの職種も、ユーザーフレンドリーについての深い知識や、ユーザー体験を想定した高いデザインスキルなどが求められるため、年収も高めに設定されているようです。
出典
求人ボックス/Webディレクターの仕事の年収・時給・給料(求人統計データ)
UIデザイナーの仕事の年収・時給・給料(求人統計データ)
UXデザイナーの仕事の年収・時給・給料(求人統計データ)
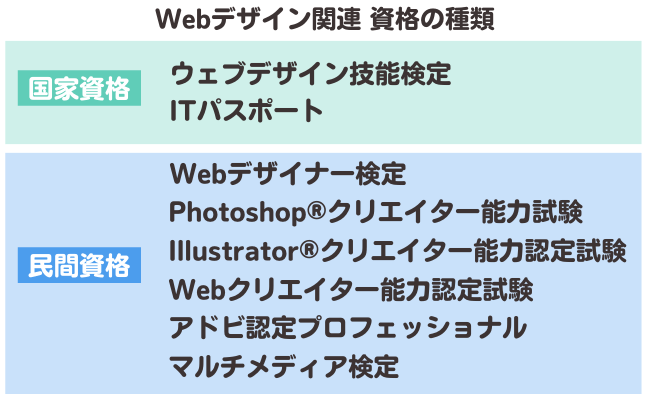
Webデザイン資格の種類

実力主義の傾向が強いWebデザイナーの世界。Webデザイナーの中には、自分の能力や知識の証明として資格試験を受験される方も少なくありません。Webデザインに関する実務経験がなくても受験できる検定も多いため、Webデザイナーを目指している方もチャレンジされてみてはいかがでしょうか。
ウェブデザイン技能検定(国家資格)
「ウェブデザイン技能検定」は、Webデザインに関係する資格の中で唯一の国家検定です。検定に合格すると、国家資格である「ウェブデザイン技能士」の肩書きが与えられ、履歴書などに記入できるようになります。等級は3級から1級の3段階。3級であれば実務経験やWebデザインに関連した学習歴の制限はなく、誰でも受験できます。
Webデザイナー検定
「Webデザイナー検定」は、文字やレイアウトなどの表現の基礎、実際のWebサイトの制作や運用の知識など、幅広く出題される試験です。級種は「ベーシック」と「エキスパート」。どちらの級種も受験資格はありません。主催は「公益財団法人画像情報教育振興協会(CG-ARTS)」です。
Photoshop®クリエイター能力試験
Adobe(アドビ)社が提供するグラフィックソフト「Photoshop(フォトショップ)」を使ってコンテンツを制作するスキルと知識が問われる試験です。級種は「スタンダード」と「エキスパート」。主催は「サーティファイ ソフトウェア活用能力認定委員会」です。
Illustrator®クリエイター能力認定試験
Adobeのソフト「Illustrator(イラストレーター)」を使用したコンテンツ制作技術、ドキュメントデザイン技術に関する知識が試される試験です。「Photoshop®クリエイター能力試験」と同様、級種は「スタンダード」と「エキスパート」の2種類。「サーティファイ ソフトウェア活用能力認定委員会」が主催しています。
Webクリエイター能力認定試験
Webサイトをデザインする能力に加えて、コーディングのスキルも問われる試験です。級種は「スタンダード」と「エキスパート」の2種類。スタンダードは実技試験のみ、エキスパートは実技試験と知識を問われる試験が課されます。主催は「サーティファイ Web利用・技術認定委員会」です。
アドビ認定プロフェッショナル
Adobe社のソフトである「Photoshop」や「Illustrator」に関する基本的なスキルが問われる認定試験です。「Photoshop」、「Illustrator」、「Premiere Pro」の3種類のソフトウェアに対応した試験科目が用意されており、試験問題は選択問題と操作問題(実際にソフトを操作して解答する問題)とに分かれています。認定は、ソフトウェアの提供元であるAdobe社によって行われます。
ITパスポート(国家資格)
国家試験である「ITパスポート(iパスとも呼ばれます)」では、ネットワークやセキュリティ、データベースの知識、AIやマーケティング、法務、財務など、ITに関する知識が試されます。Webデザイン以外の知識も学習しますが、合格することで、IT全般に関する基礎的な知識を持っていることの証明となります。「就職活動に活かせる」と、学生の受験者も多い試験です。
マルチメディア検定
ヒューマンインターフェースやインタラクティブなどといったマルチメディアの基礎から、メディアの処理技術、コンピューターの仕組み、知的財産権など、幅広い知識が試される試験です。級種は「ベーシック」と「エキスパート」。Webデザイナー検定と同じように、「公益財団法人画像情報教育振興協会(CG-ARTS)」が主催しています。
Webデザイナーの将来性
Webデザイナーは将来性に期待が持てる職業です。
現在、さまざまな企業が営業活動にWebサイトやWeb広告を導入しており、この傾向はコロナ禍を経てますます顕著になってきています。こうした現状に伴い、Webデザイナーの需要も高まっているのです。
長く活躍できるWebデザイナーになるためには、Webデザインの能力やセンスはもちろんのこと、コーディングやWebマーケティング、Webセキュリティなど、より幅広いスキルや知識を身につけておくとよいでしょう。目まぐるしく変化していくIT業界に取り残されないように、常に最新の情報を仕入れて知識をアップデートしておくことも大切です。
Webデザイナーに必要なスキルとは?

デザインスキル
「Webデザイナー」を名乗るからには、まずはWebサイトのデザインスキルは最優先で身につけておかなければなりません。Webサイトの制作には必須ともいえるAdobe社のグラフィックソフト「Photoshop」と「Illustrator」は使いこなせるようにしておきましょう。
コーディング技術
デザインとともにWebデザイナーが身につけておきたいスキルに、コーディングが挙げられます。上でも少し述べましたが、コーディングとはコンピューターに分かる言語を用いて命令を書く作業のことです。このコーディングを行うことで初めて、デザインしたWebサイトが機能するのです。Webデザイナーがコーディングで主に使用する言語には、「HTML」や「CSS」が挙げられます。
Webデザイナーがコーディングを覚えることで、Webデザインの段階から「コーディングしやすい設計」を組むことができたり、デザイン自体の幅が広がったりと、メリットを実感できるでしょう。
現在、コーディングまでできるWebデザイナーの数は限られていますが、求人広告の中には、「Webデザインとコーディングの両方ができる人」という募集もあります。Webデザイナーを目指すのであれば、デザインスキルと一緒にコーディングも身につけてみてはいがかでしょうか。
Webデザインスキルを身につけるにはスクールやオンライン講座がおすすめ

スクールやオンライン講座のメリット
Webデザインのスクールやオンライン講座では、初心者でも無理なく学べるカリキュラムが数多く用意されています。「パソコンの操作に不安がある」、「PhotoshopやIllustratorに触ったことがない」など、Webデザインを学ぶ上で不安なポイントも、スクールやオンライン講座であれば経験豊富な講師陣が基礎から丁寧に教えてくれるでしょう。
また、スクールやオンライン講座では、自分で悩みながら参考書を選ぶ必要もなく、疑問点もすぐに質問することでその場で解消できるため、効率よく学ぶことができます。「Webデザイナーになりたい」という同じ目標を持つ仲間もできるので、お互いに刺激し合えるというメリットもあります。
独学の注意点
Webデザイナーになるために「独学で挑戦してみたい」と思う方もいらっしゃることでしょう。確かに現在、Webデザイナー人気の高まりとともに、Webデザインに関するさまざまな参考書や、経験者が教える動画やブログなども出てきています。しかし、パソコンの操作やグラフィックソフトの未経験者にとって、多くの中から自分に適した参考書を選び、操作を一から覚えることはハードルが高い作業であるといってよいでしょう。
また、配色や構成の「デザインセンス」が問われるWebデザイナーは、完全な独学で習得することが難しい分野であることも確かです。
パソコンやソフトの操作に慣れていない方、「デザイン」に初めて触れる方は特に、独学での習得は慎重に考えた方がよいでしょう。
また、独学での習得となると、仕事や家事などの合間を縫って勉強時間を作る必要もあります。忙しい生活が続くと、「今日は勉強を休んでしまおう」など、ついつい怠け心が出てしまい、習得するまでに必要以上に時間がかかってしまう可能性も考えられます。自己管理が苦手な方が独学を行うことも要注意です。
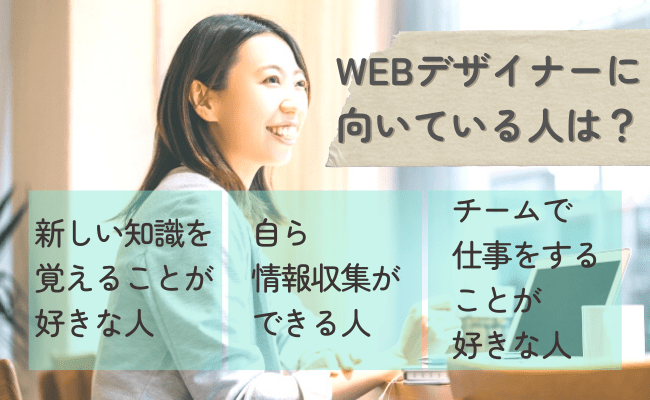
Webデザイナーに向いている人って?

新しい知識を覚えることが好きな人
ものすごいスピードで進化しているWeb業界。古い知識や従来のやり方に捉われず、常に新しい知識を吸収しようと貪欲になれる人はWebデザイナーに向いています。たとえ今Webデザイナーとして働けていたとしても、現状に満足せず、現在のWebデザインのトレンドについて探ってみたり、Webデザインに関する資格試験を受験してみたりと、好奇心や向上心を持って取り組むとよいでしょう。
自ら情報収集ができる人
受け身ではなく、自ら進んで情報収集ができる人もWebデザイナーに向いているといえます。Webデザインに使用するソフトやツールは、いつまでも同じ機能ではありません。バージョンアップが行われることもあれば、改良が加えられた新たなツールが誕生することもあるでしょう。積極的に情報収集ができる人はこうした変化に柔軟に対応でき、仕事を効率的に進めることができます。
チームで仕事をすることが好きな人
チームで仕事をすることが好きな人も、Webデザイナー向きの性格といえるでしょう。
個人で作業するイメージの強いWebデザイナーですが、Web制作にはさまざまな人が関わります。特に企業においては、Webプロデューサーやディレクター、プログラマーなどとWebデザイナーがチームを組み、Web制作に取り組むことも少なくありません。仕事によっては、クライアントや営業の人と接することもあります。こうした人々との良好なコミュニケーションは、仕事の質にも影響します。「人と関わることが好き」、「協調性やコミュニケーションスキルに自信がある」という人は、仕事も円滑に進みやすいでしょう。
Webデザイナーの働き方とは

Web制作会社で働く
Webデザイナーとしての一般的な働き方は、Web制作会社やデザイン事務所、広告代理店などに雇用されることです。多くの制作依頼が舞い込む会社では、クライアントごとに要望もさまざま。クライアントや製作するWebサイトのカラーに柔軟に合わせられるデザインスキルが要求されるため、Webデザイナーとしてのスキルアップが期待できるでしょう。
雇用形態は正社員の他、契約社員やアルバイト、派遣社員などから選べるので、自分の生活に合わせて無理なく働くことも可能です。未経験OKの求人もあるため、チャレンジしてみてはいかがでしょうか。
フリーランス・独立の道もある
フリーランスになる、または独立開業(起業)するという道も、Webデザイナーの働き方の1つです。
フリーランスや起業は会社員とは異なり、自分の興味のある仕事、やってみたい仕事を選べることがメリットです。新規の顧客やリピーターを上手に獲得できれば、会社員よりも高い年収を得ることも不可能ではないでしょう。
ただし、フリーランスや起業家として仕事を続けるためには、Webデザインの豊かな経験や深い知識はもちろんのこと、営業力やコミュニケーション能力、スケジュール管理能力、事務処理能力など、独立して仕事を行うための総合的なスキルが求められます。
在宅ワークができるWebデザイナーは主婦にも人気!
フリーランスになる、または独立開業(起業)するというWebデザイナーは「在宅ワークができる職業」として、主婦の方からの注目も集めています。年齢や経歴に関係なく、自由な時間に仕事ができる在宅ワークであれば、家事や子育てに忙しい主婦の方であっても無理なくWebデザイナーの仕事に挑戦できると人気が高まっているのです。この流れを受けて、主婦やママを対象とした講座を開くWebデザインスクールも出てきています。
試験データ
| 項目 | 内容 |
|---|---|
| 資格・試験名 | ウェブデザイン技能検定 |
| 試験日 |
【令和7年度5月試験(2・3級)】 【令和7年度8月試験(2・3級)】 【令和7年度11月試験(1級学科・2・3級)】 【令和8年度2月試験(1級実技・2・3級)】 |
| 試験区分 | 国家資格 |
| 主催団体 | インターネットスキル認定普及協会 |
| 受験資格 | ▽1級 【実技試験】 ・学科試験合格者 【学科試験】 ・7年以上の実務経験がある者 ・職業高校、短大、高専、高校専攻科、専修学校、各種学校卒業または普通職業訓練修了後に、5年以上の実務経験を有する者 ・大学卒業後、3年以上の実務経験がある者 ・高度職業訓練修了後に、1年以上の実務経験がある者 ・2級の技能検定に合格した者であって、その後2年以上の実務経験がある者 ▽2級 ・2年以上の実務経験がある者 ・職業高校、短大、高専、高校専攻科、専修学校、各種学校卒業または普通職業訓練を修了した者 ・大学を卒業した者 ・高度職業訓練を修了した者 ・3級の技能検定に合格した者 ▽3級 ・ウェブの作成や運営に関する業務に従事している者及び従事しようとしている者 |
| 合格率 | 非公開 |
| 出題内容・形式 | 【学科】 筆記試験(マーク方式):「多肢選択法」「真偽法」形式 合格基準:70点以上(100点満点) 試験内容: 1.インターネット概論 2.ワールドワイドウェブ(WWW)法務 3.ウェブデザイン技術 4.ウェブ標準 5.ウェブビジュアルデザイン 6.ウェブインフォメーションデザイン 7.アクセシビリティ・ユニバーサルデザイン 8.ウェブサイト設計・構築技術 9.ウェブサイト運用・管理技術 10.安全衛生・作業環境構築 【実技】 実技試験:課題選択方式 合格基準:70点以上(100点満点:ただし、試験要項に示す各作業分類において配点の60%以上の得点を得ること) 試験内容: 1.ウェブサイト構築 |
| 検定料 | 1級:学科試験 8,000円 実技試験 25,000円(実技はペーパー実技含む) 2級:学科試験 7,000円 実技試験 16,000円 3級:学科試験 6,000円 実技試験 8,000円 ※23歳未満の在職者は4,000円 ※23未満の在職者以外は6,000円 |
| 問い合わせ先 |
特定非営利活動法人インターネットスキル認定普及協会 検定事務局 http://www.webdesign.gr.jp/ 〒160-0023 東京都新宿区西新宿7-16-1 第3歯朶ビル2階 TEL:03-6304-0378 |




 短期間でバナーやポスターなどのグラフィックスキルを習得!無料体験講座(東京飯田橋)
短期間でバナーやポスターなどのグラフィックスキルを習得!無料体験講座(東京飯田橋)
 テレワークで5割以上が月10万円以上稼ぐ!? 主婦に話題の"クラウドソーシング" とは?
テレワークで5割以上が月10万円以上稼ぐ!? 主婦に話題の"クラウドソーシング" とは?
 【Webデザイナーになりたい方必見】Webデザインに役立つ資格6選
【Webデザイナーになりたい方必見】Webデザインに役立つ資格6選
 未経験者必見!WEBデザイナーの仕事内容や必要なスキルは?
未経験者必見!WEBデザイナーの仕事内容や必要なスキルは?


























 資格取得 春の新キャリア取得応援!受講料10%OFF!早期申し込み6万円分プレゼント特典付き!
資格取得 春の新キャリア取得応援!受講料10%OFF!早期申し込み6万円分プレゼント特典付き!
 オンライン心理学教室4月開講! 実践に強い資格が取れるカウンセラー育成スクールが5月にスタート!
オンライン心理学教室4月開講! 実践に強い資格が取れるカウンセラー育成スクールが5月にスタート!
 『キャリアコンサルタント国家資格説明会』首都圏、大阪、名古屋、仙台、札幌などの全国やオンラインで開催決定
『キャリアコンサルタント国家資格説明会』首都圏、大阪、名古屋、仙台、札幌などの全国やオンラインで開催決定
 メンタルヘルスの資格について詳しくわかる無料のイベント案内【新宿・銀座・横浜・名古屋・大阪・オンラインで開催】
メンタルヘルスの資格について詳しくわかる無料のイベント案内【新宿・銀座・横浜・名古屋・大阪・オンラインで開催】
 「日本語教師」の資格取得を目指すなら、38年超の実績を有するアークアカデミーで!
「日本語教師」の資格取得を目指すなら、38年超の実績を有するアークアカデミーで!